While developing for speed-kini.de I came across the issue that people didn’t recognize change in the ranking on first sight. Thus I wanted to highlight entries which have been added in the recent days. WpDataTables has a feature called “conditional formatting” which allows you to apply css classes to cells under certain conditions.

Unfortunately these conditions are static. For my purposes I need a dynamic condition which considers the current date. After a bit of research I found a way how to highlight with a dynamic condition.
- Go to the wpDataTables settings. Scroll to the place where you can fill in custom JavaScript and CSS.
- Edit the JavaScript:
jQuery(document).ready(function( $ ) { $('.entry-date').each(function() { var dateString = $(this).text(); var parts = dateString.split("."); var date = new Date(2000 + parseInt(parts[2]), parseInt(parts[1])-1, parts[0]); var now = new Date(); var diff = parseInt((now - date) / (24 * 3600 * 1000)); if (diff < 3) { $(this).parent().addClass("new-entry"); } }); }); - Edit the CSS:
-
.new-entry{ color: green !important; font-style:italic; } - Update the column which contains your date parameter:

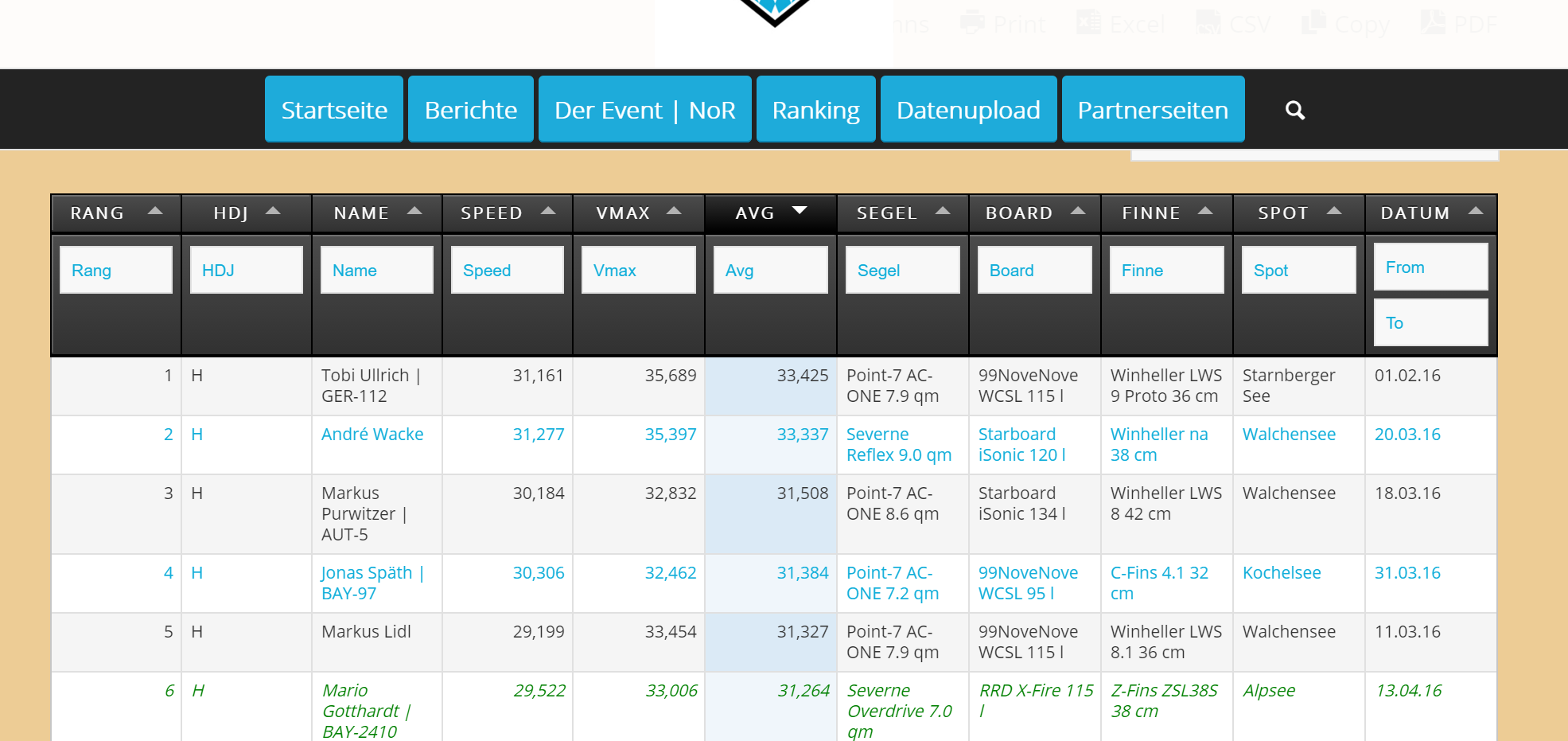
Add specified class to your column. The JavaScript isn’t the prettiest but it works so far. The result looks like this: